VS Code 是一种编码工具,以其流行的设计、用户友好性和创新功能而闻名。 VS Code 选项卡使该程序功能强大且组织良好。但是知道如何处理它们是绝对必要的。
如果您不熟悉编码,您可能会对这里的选项卡工作方式感到困惑。它不像您的常规浏览器标签。
在本指南中,我们将教您如何导航 VS Code 并使其对您有利。
如何在 VS Code 的新标签页中打开文件
好的,所以您是第一次启动 VS Code,并且您正在导航到左侧的 Explorer 根菜单。但是,您单击的每个条目都会更改选项卡。好吧,标签有什么意义,如果每次打开它们时它们都在变化,您可能想知道。坚持,稍等;有一种简单的方法可以改变这一点。
要在 VS Code 中打开一个新选项卡,您只需双击它而不是单击它。这可能看起来有点奇怪和混乱,但是一旦你习惯了这个功能,你就会意识到它实际上让你的工作变得更容易。

当您考虑一下时,如果每次单击资源管理器菜单中的条目时都会打开一个新选项卡,这会造成很多混乱,特别是如果您同时使用多个选项卡(您经常会这样做)。
如何在 VS Code 中锁定选项卡
VS Code 中的双击选项卡打开功能可能与其他代码编辑器不同,但在实践中它实际上是一个很好的选择。一旦掌握了窍门,您就可以毫不费力地在标签之间切换、打开新标签和锁定重要标签。
如果您正在处理重要的事情,当您不小心单击“资源管理器”列表中的条目时,您将不会喜欢它。这会让你失望并导致注意力不集中。
值得庆幸的是,VS Code 提供了一个选项,允许您将标签设置为“粘性”。换句话说,您可以锁定它,这意味着一旦您从资源管理器列表中单击一个条目,它将打开一个新条目并保持锁定的选项卡处于打开状态。有几种方法可以做到这一点。
最直接的方法是双击所涉及的选项卡。您会注意到它的名称将从斜体(预览模式)变为正常。另一种方法是使用 Ctrl+K+Enter 命令,而有问题的选项卡已打开并处于焦点中。最后,右键单击选项卡并选择 保持开放 从下拉菜单中。
如何在 VS Code 中默认在新选项卡中打开文件
如果您在多个代码编辑器中工作并且奇怪的选项卡打开方法让您感到沮丧,您可能希望使用 VS Code 在新选项卡中自动打开文件。或者,也许你更喜欢那样——我们要判断谁?
以下是如何覆盖它并更改典型的 VS Code 选项卡打开行为。
使用 “workbench.editor.enablePreview” 设置以完全禁用或启用新选项卡的预览模式。这意味着每个新选项卡都将以“粘性”模式打开,从而减少使用双击功能的需要。但是,此方法也将完全取消有时很有用的预览模式。
还有 “workbench.editor.enablePreviewFromQuickOpen” 命令,它在 VS Code 的快速打开菜单中添加了一个预览模式选项。
要使用这两个命令中的任何一个,您将不得不调整 设置 文件。以下是如何做到这一点:
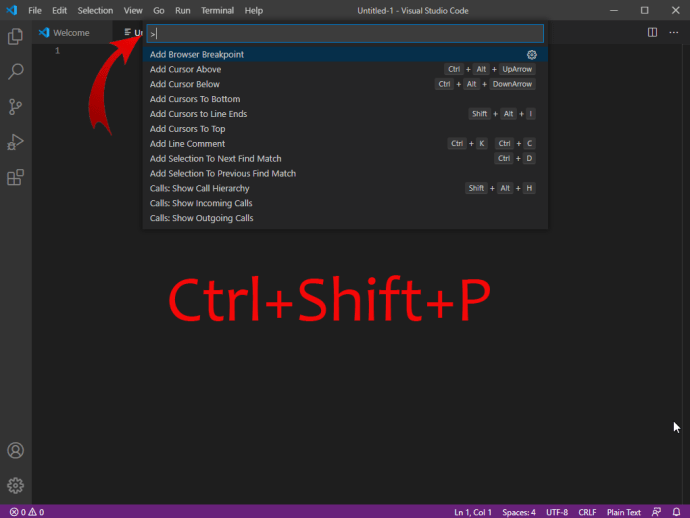
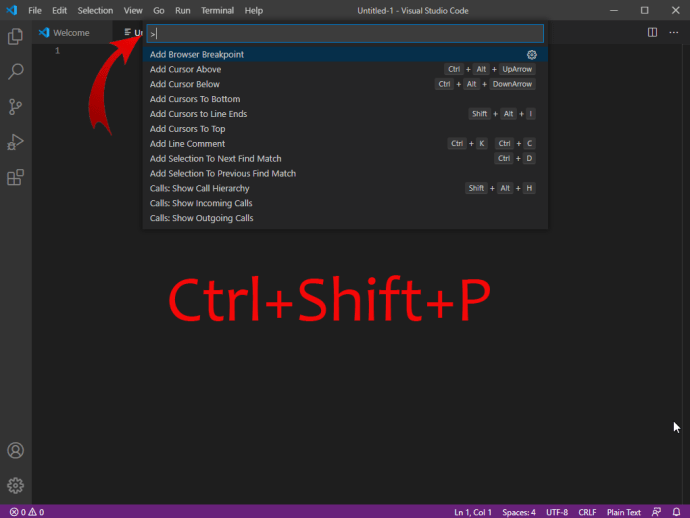
- 打开 命令面板 使用 Ctrl+Shift+P 捷径。

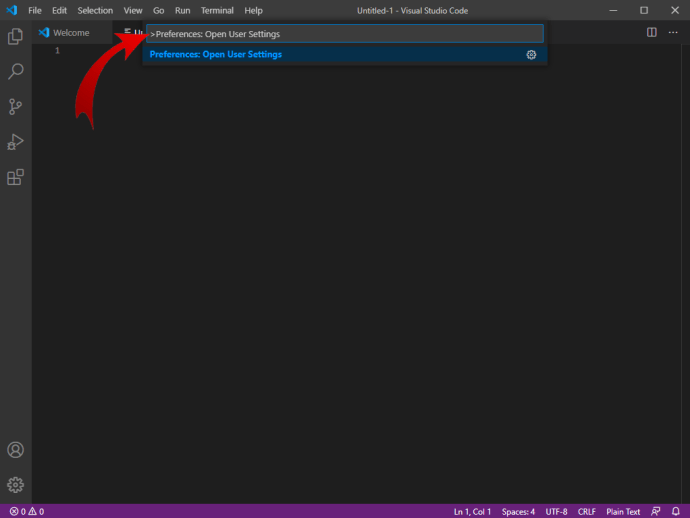
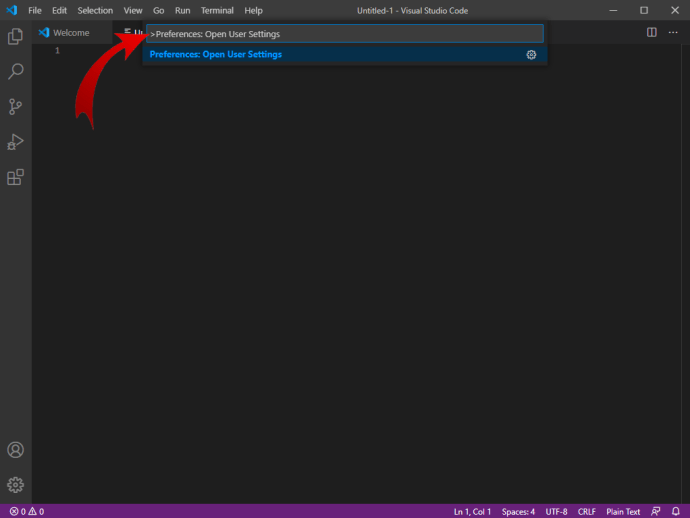
- 输入 “首选项:打开用户设置”.

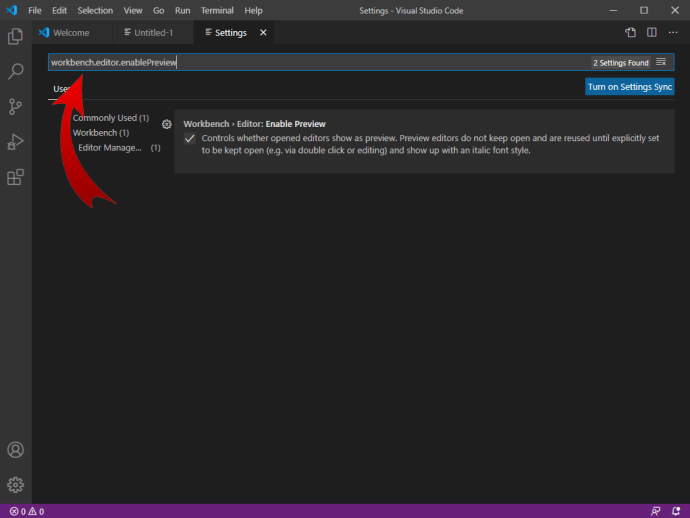
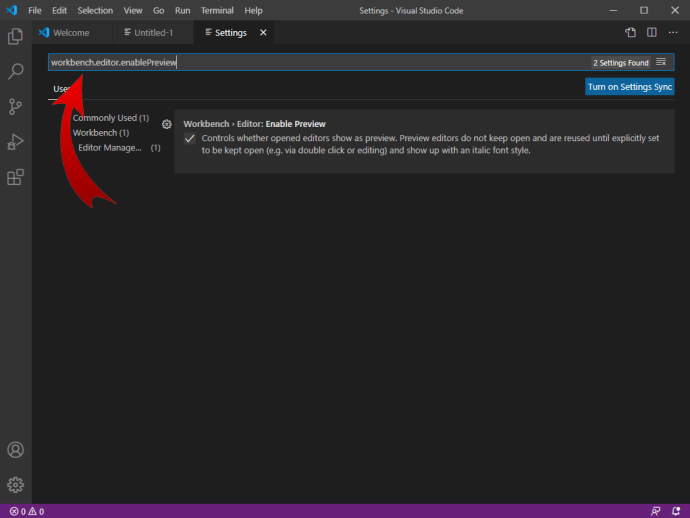
- 去 “workbench.editor.enablePreview” 使用搜索栏。

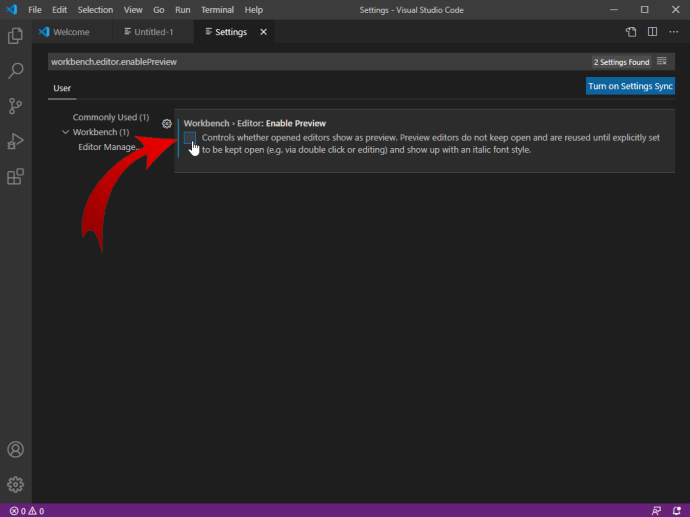
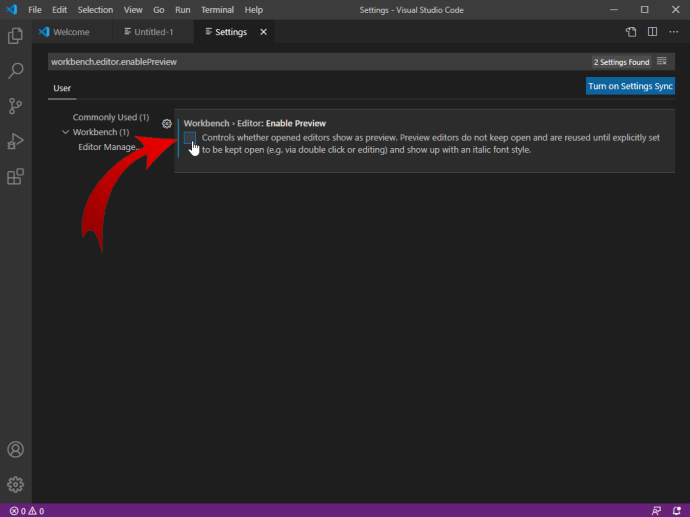
- 把它关掉。

对 “workbench.editor.enablePreviewFromQuickOpen” 命令以启用从快速打开菜单访问它。
如何在 VS Code 中打开多个选项卡
在 VS Code 中打开多个选项卡非常简单。双击资源管理器列表中的每个条目。但是,要将选项卡锁定到位并防止单击功能关闭它们,请确保双击每个选项卡。要么使用 “workbench.editor.enablePreview” 命令以单击打开每个新选项卡。
为什么 VS Code 使选项卡与其他代码编辑器不同
作为 VS Code 的新用户,您可能想知道为什么他们让选项卡以现在的方式运行。毕竟,在其他代码编辑器中,事情要简单得多,对吧?
VS Code 的打开、交换和锁定选项卡的方法不是偶然实现的。您可以放心,有一整个 UX(用户体验)专业人员团队确定这是正确的方法。一段时间后,您会习惯这些命令,而且我们确信您会比其他代码编辑器中的命令更好地欣赏它们。
问题是,当你在编程时,你经常需要引用一个文件一秒钟。也许复制一行,也许作为快速提醒。例如,假设一个项目不断返回一个奇怪的错误。您已经确定了错误可能出在哪里——在一个配置文件中。 VS Code 允许您在单个选项卡中打开这些文件。
您可以在左侧的资源管理器列表中单击它们的条目,而不是双击每个选项卡并在两个选项卡之间来回切换。除了减少混乱之外,能够在预览模式下浏览这些选项卡将帮助您更清晰地了解它们所在的位置。
当您在几行上工作时,这并不意味着什么。但是,如果您在多个文件中编辑代码,则不需要任何额外的选项卡来增加混乱并浪费您的注意力、时间和精力。
在调试中可以看到预览模式的另一个好处。不必打开一堆选项卡然后关闭它们以避免混乱,而是快速从资源管理器列表中随机浏览文件。
VS Code 选项卡的缺点
习惯其他代码编辑器并不是真正的缺点——有些人习惯了 VS Code,就像你可能习惯了 Notepad++。但是,在某些情况下,VS Code 选项卡的功能可能会被视为不利因素。如果您正在处理大量文件,您可能会忘记将标签设置为粘性(双击)。左边有一个巨大的资源管理器列表,你会失去焦点,试图再次找到有问题的文件。
然而,这里有一线希望——VS Code 选项卡的工作方式让你在编码时更加警觉和小心。另外,实际上,您最终会习惯 VS Code,并且不会犯这样的错误。
其他常见问题
你如何在 VS Code 中打开一个新文件?
首先打开有问题的 VS Code 项目。然后按 Ctrl+Shift+P 打开命令面板。或者,转到“查看”,然后选择“命令面板”。从列表中,选择创建新文件。系统会提示您选择要创建的文件类型。在列表中找到文件类型或输入它。现在,确认,您已经成功创建了一个新的 VS Code 文件。
如何在 VS Code 中打开一个新的终端选项卡?
在 VS Code 中,有一个称为集成终端的功能,它使组织事情变得更加容易。要打开此终端,请按 Ctrl+`。或者,导航到“视图”选项卡,然后是“终端”命令。现在,导航到命令面板,然后转到查看。然后,使用切换集成终端功能打开或关闭集成终端。
如何在 VS Code 中并排打开文件?
导航到左侧的资源管理器列表。按 Alt 并单击一个文件。按 Ctrl+\ - 这会将编辑器分成两部分。按 Ctrl+Enter 打开资源管理器上下文菜单。选择拆分编辑器(编辑器的右上角)。现在,将有问题的文件拖放到编辑器的任一侧。
你如何在 VS Code 中编辑多行?
如果您是 Notepad++ 用户,您可能会熟悉多行编辑功能。在 Notepad++ 中,它被称为“列模式编辑”。如果您不知道多行编辑需要什么,它是一项允许您对连续行上的多个文本实例进行更改的功能。您可以使用相同或相似的信息替换这些行。这对 HTML 尤其有用。要使用多行编辑,请使用 Ctrl+Alt+箭头键命令。
如何在 VS Code 中创建多个游标?
为了快速、同时进行编辑,VS Code 采用了多光标功能。要添加辅助光标,请按 Alt+左键单击。要在上方或下方插入更多光标,请分别使用 Ctrl+Alt+Down 和 Ctrl+Alt+Up 功能。但请记住,您的 GPU(尤其是 NVIDIA)可能会覆盖快捷方式。要选择单词作为光标,请使用 Ctrl+D。
VS 代码选项卡
VS Code 在其选项卡的工作方式方面绝对是独一无二的。然而,许多专业人士发现这种方式优于其他代码编辑器。在任何情况下,如果您不喜欢预览模式选项卡功能,您可以按照上述方法之一使 VS Code 像任何其他代码编辑器一样工作。
你知道如何处理 VS Code 选项卡吗?与其他编辑器相比,您现在更喜欢它吗?如果您对 VS Code 选项卡的主题有任何要添加或询问的内容,可以点击此条目下方的评论部分。不要陌生!我们的社区总是乐于提供帮助。