Visual Studio Code 是一个复杂的软件,大多数人用它来开始他们的编程之旅。其强大的功能、交叉兼容性和广泛的编程语言使其成为世界上最常用的编程工具之一。
虽然 VS Code 一开始就具有大量功能,但可以通过使用扩展来进一步改进其功能,这些扩展可以添加其他语言、编译器和其他工具,以改善程序员的工作流程。
在本文中,我们将向您展示如何在 VS Code 中安装扩展,并讨论一些最有用和最流行的扩展。
如何在 VS Code 中安装扩展
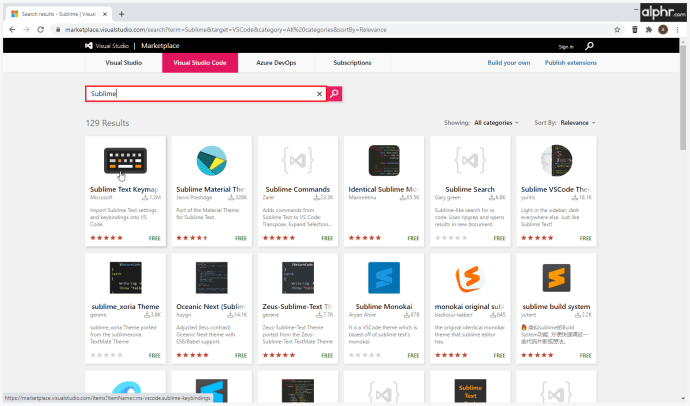
VS Code 有一个集成的扩展市场,用于查找、安装和/或管理您的扩展。以下是通过 VS Code Marketplace 安装扩展的方法:
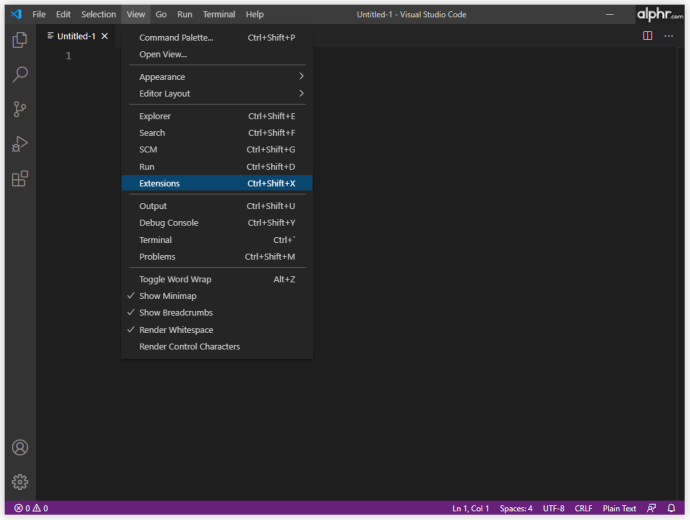
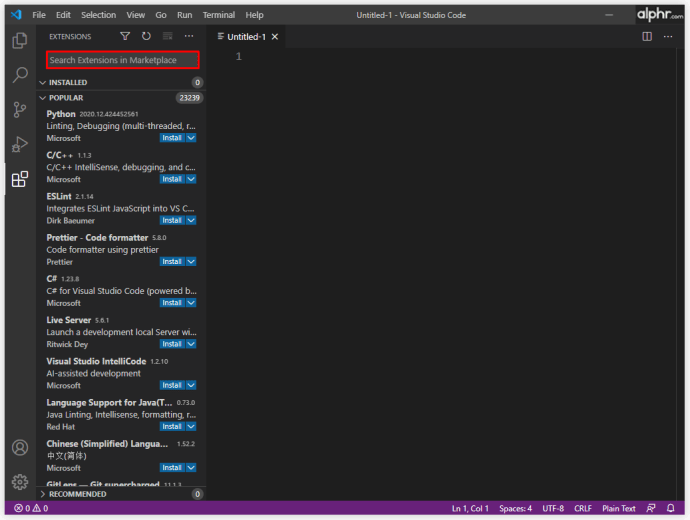
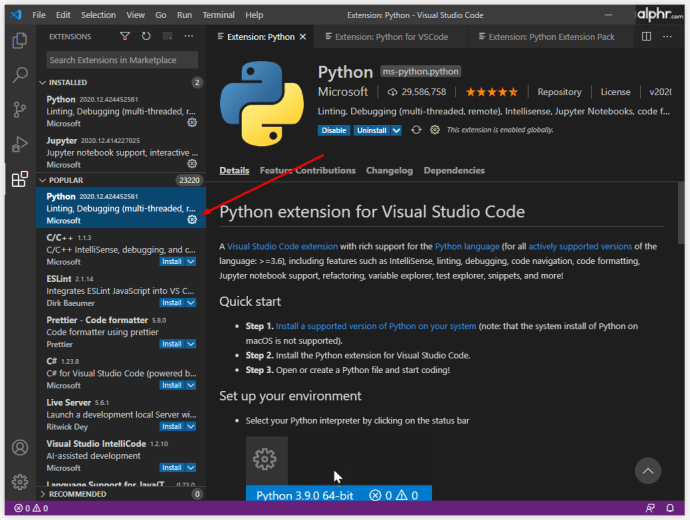
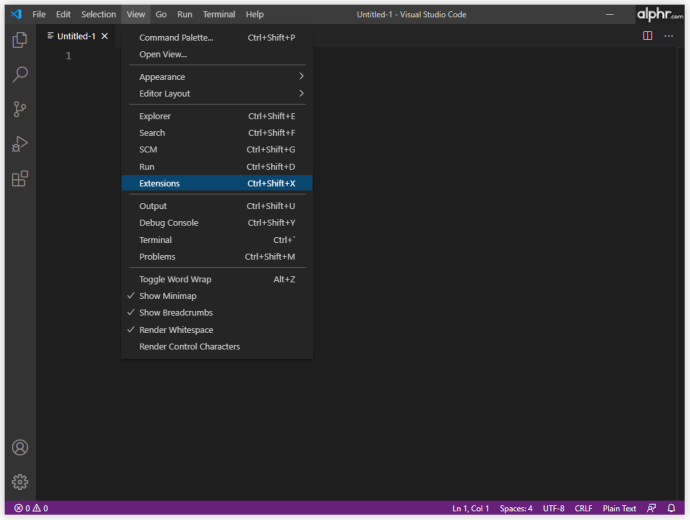
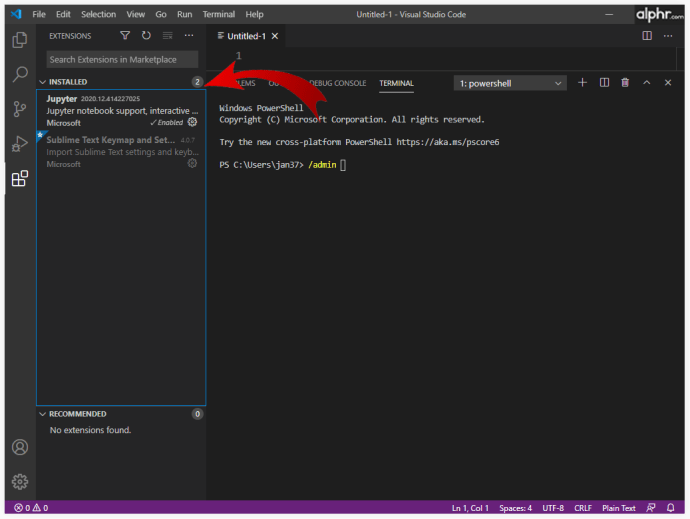
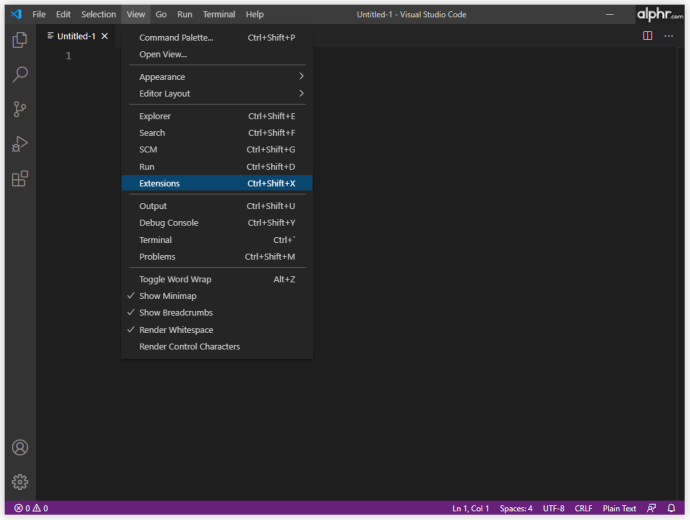
- 单击活动栏中的“扩展”按钮。它位于 VS Code 客户端的一侧。或者,您可以使用键盘快捷键“Ctrl+Shift+X”打开“扩展”屏幕。

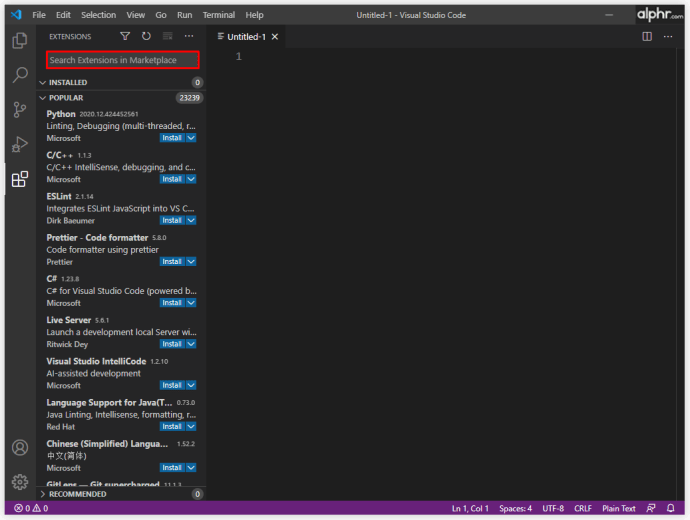
- 这将带您进入“扩展”列表。 VS Code 自动按受欢迎程度对扩展进行排序。您还可以使用页面顶部的搜索框来过滤结果。

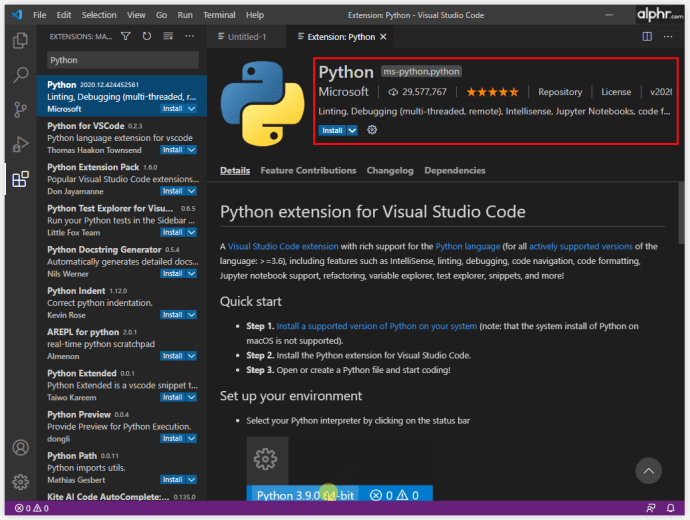
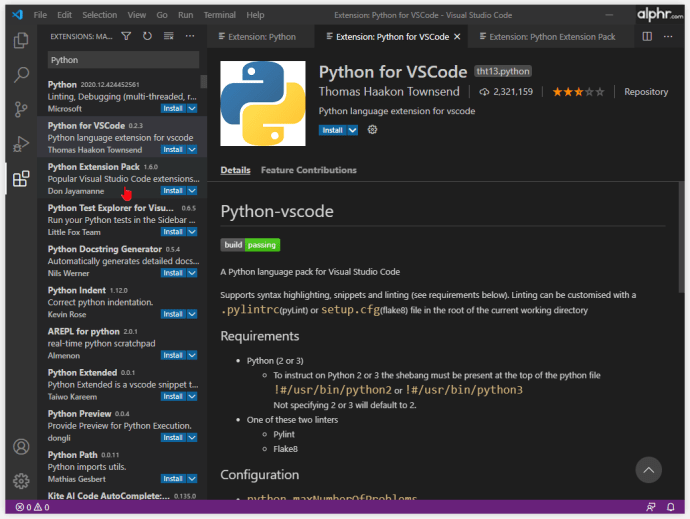
- 列表中的每个扩展程序都有一个简短的描述、下载次数(已下载的次数)、发布者的名称以及从 0 到 5 颗星的评级。

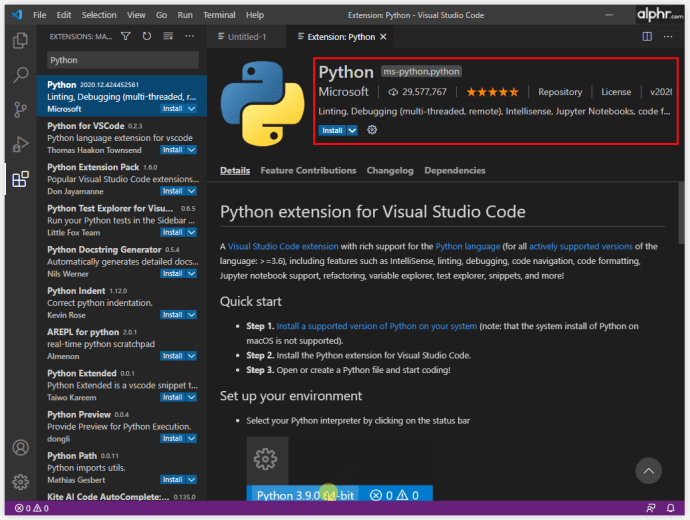
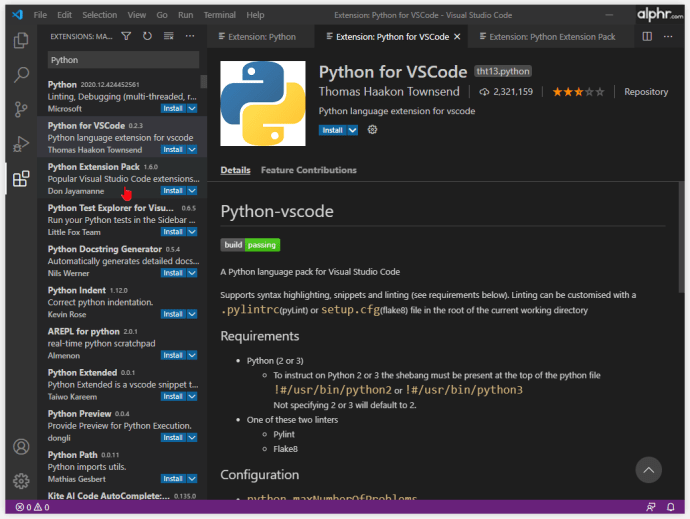
- 在提交下载之前,您可以单击列表中的每个扩展程序以查看更多详细信息。详细信息包括更改日志、常见问题以及扩展对 VS Code 分别提供和要求的贡献和依赖项列表。

- 如果您使用代理访问 Internet,则需要设置 VS Code 以使用代理服务器以及连接到 Internet 和下载扩展。
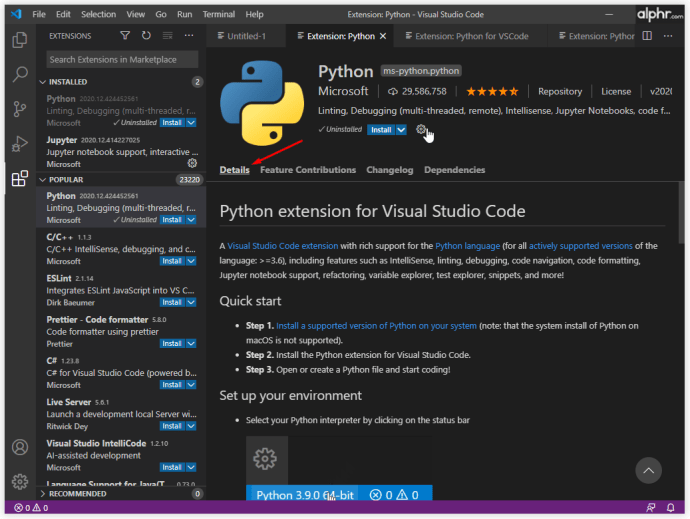
- 找到要安装的扩展程序后,单击其详细信息。

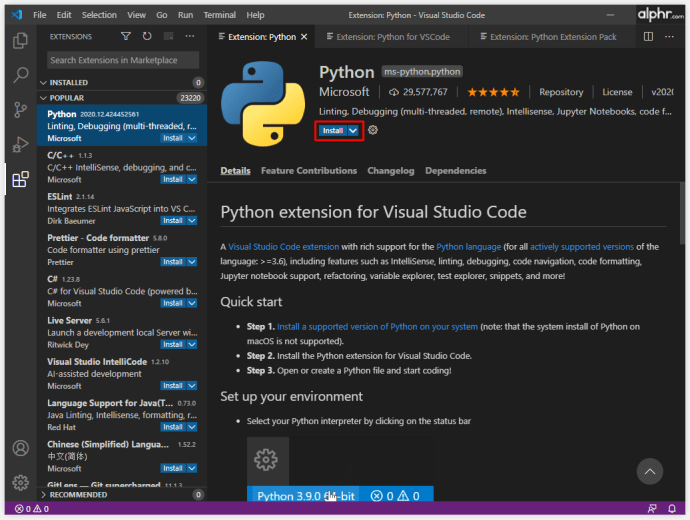
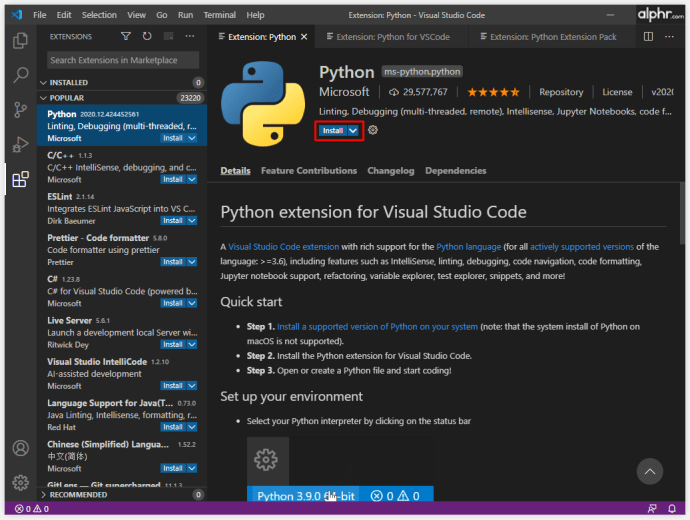
- 您会在扩展名下看到一个“安装”按钮。

- 单击“安装”按钮,扩展程序将自动下载并安装到您的设备上。

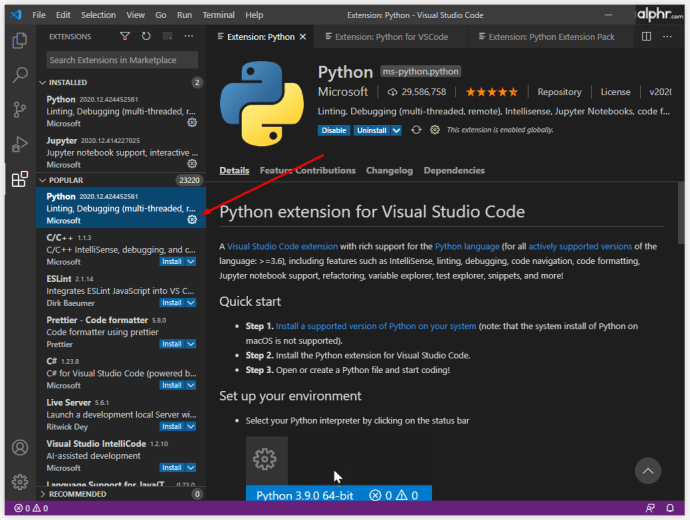
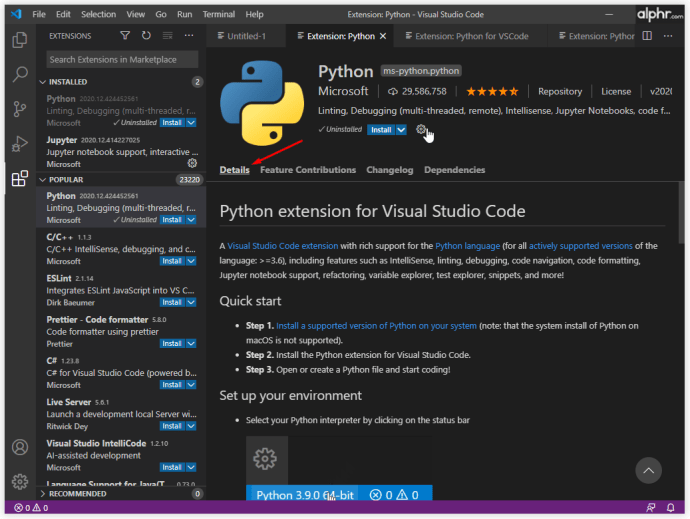
- “安装”按钮现在将变为看起来像齿轮的“管理”按钮。

扩展是自定义和增强 VS Code 功能以满足您的个人或专业需求的好方法。无需代理服务器即可连接到 Internet 的计算机通常不会通过集成市场自动下载和安装扩展程序。
请注意,某些扩展可能需要事先安装其他扩展才能运行。可以在其详细信息页面上找到扩展依赖项的完整列表。
其他方法可以帮助用户获得 VS Code 扩展并且不需要互联网连接。
如何下载 VS Code 的扩展
如果您需要为未连接到 Internet 的设备安装 VS Code 扩展,则有一种访问扩展的解决方法,但是,您将需要第二台可以访问 Internet 的设备。您需要执行以下操作:
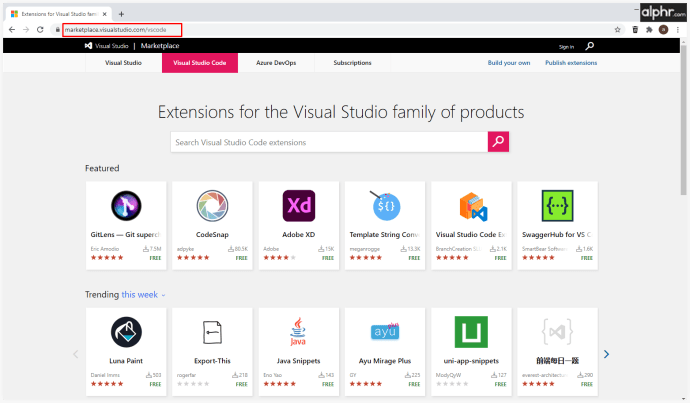
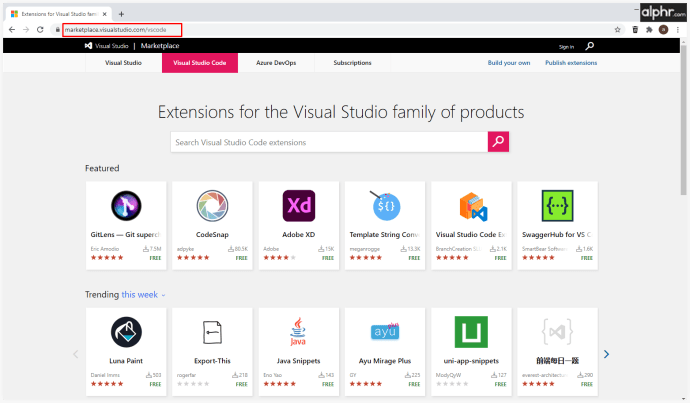
- 在具有活动互联网连接的设备上,打开您选择的浏览器并转到 VS Code Marketplace 的 URL。

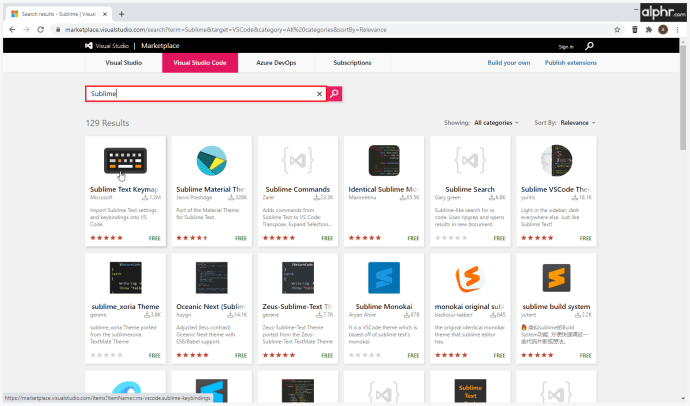
- 使用搜索功能指定您的偏好。或者,市场直接列出最受欢迎和最有用的项目。

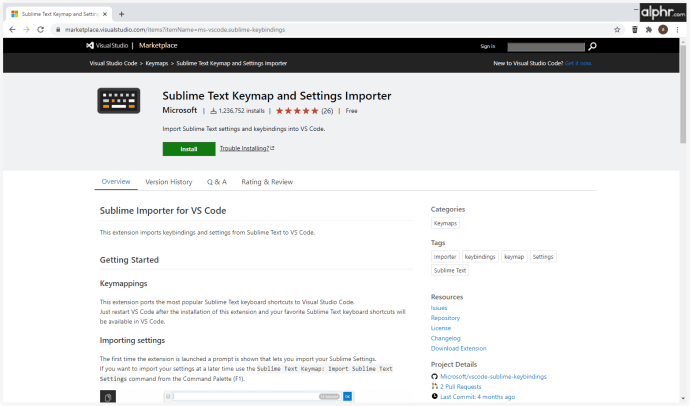
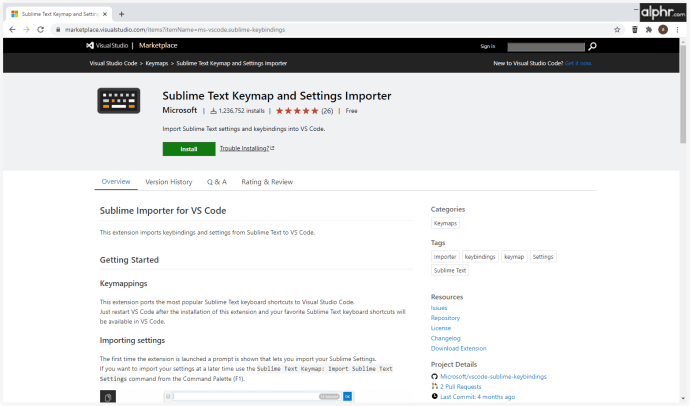
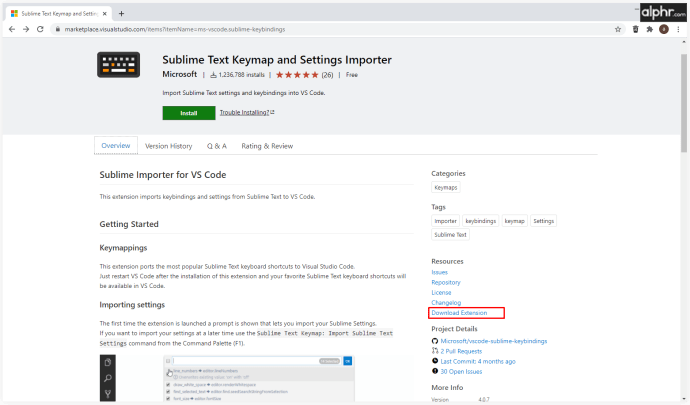
- 单击您感兴趣的扩展程序。这将打开一个页面,其中显示有关扩展的更多详细信息,包括简要说明、发布者名称、显示一些常见问题解答的选项卡以及完整的版本更改日志。

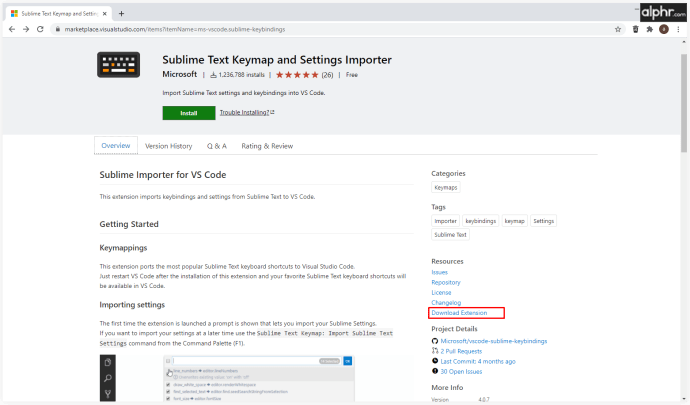
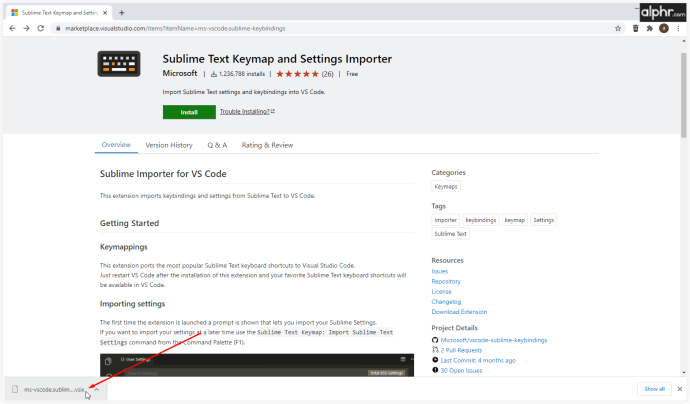
- 点击页面右侧的“下载扩展”按钮。不要单击顶部的“安装”按钮,因为它会开始在当前设备上安装扩展。

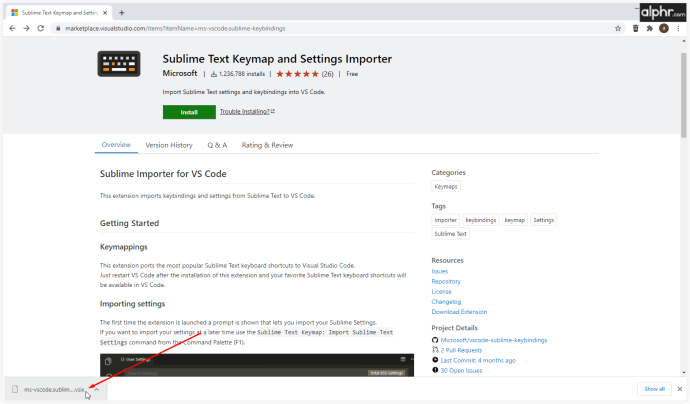
- 下载将生成一个 .VSIX 文件,该文件可以传输到需要它的机器上。

以这种方式下载扩展不会安装它。除了用于安装 VS Code 扩展的程序之外,任何程序都无法读取 .VSIX 文件。如果您手动打开 .VSIX 文件,您可能会收到错误消息。
如何为 VS Code 离线安装扩展
虽然现在大多数计算机都连接到互联网,但出于安全和安保原因或特定的专业需求,某些设备没有这种连接。值得庆幸的是,机器无需连接到互联网即可安装扩展程序。但是,您仍然需要一种下载扩展程序的方法。
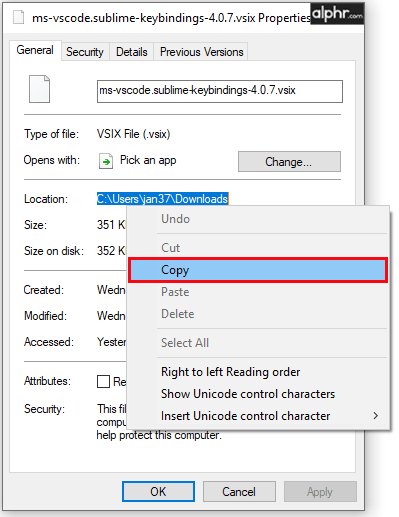
使用本文上一部分中概述的步骤在不同的连接设备上下载扩展,然后复制生成的 .VSIX 文件。出于显而易见的原因,请使用不依赖 Internet 连接的传输介质,例如 USB 驱动器或外部 HDD 或 SSD。
请注意,如果扩展程序有依赖项,您还需要下载它们并先安装它们。
将扩展程序传输到要安装它的机器后,请按照下列步骤操作:
- 安装新扩展的第一个选项应该是打开扩展的 .VSIX 文件。如果设备上安装了 VS Code,旧版本的软件将能够从这里手动安装扩展。按照安装提示成功将扩展集成到 VS Code 中。如果安装了扩展,则可以忽略其他步骤。
- 如果上述方法不起作用,则有一个解决方法。跟着这些步骤。
- 打开 VS 代码。

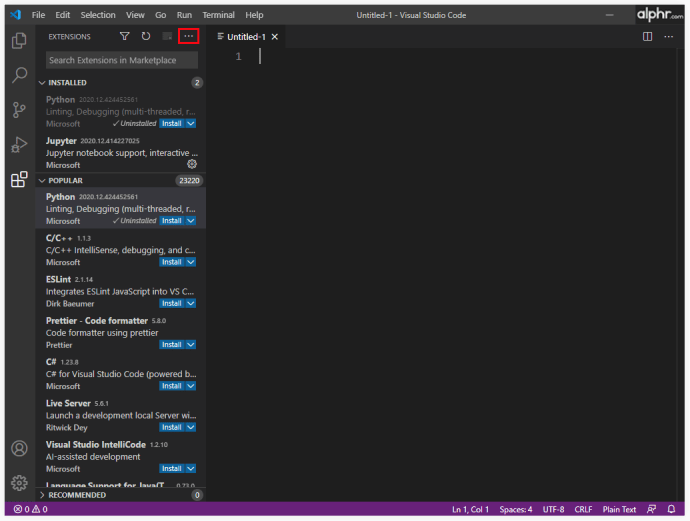
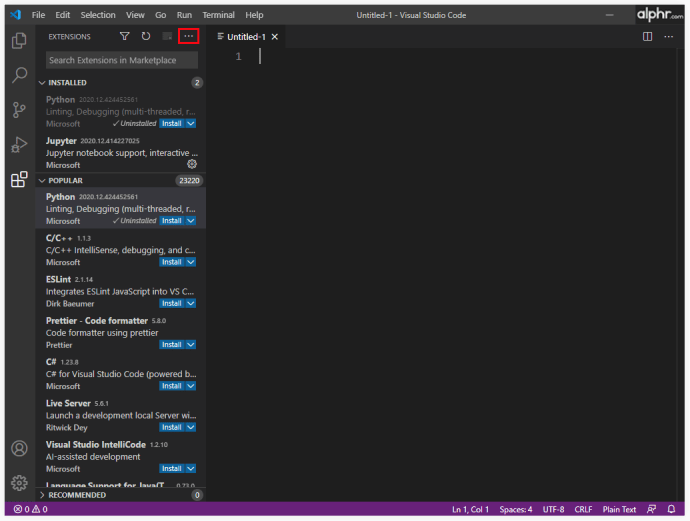
- 打开“扩展”侧边栏(您可以使用“Ctrl+Shift+X”)。

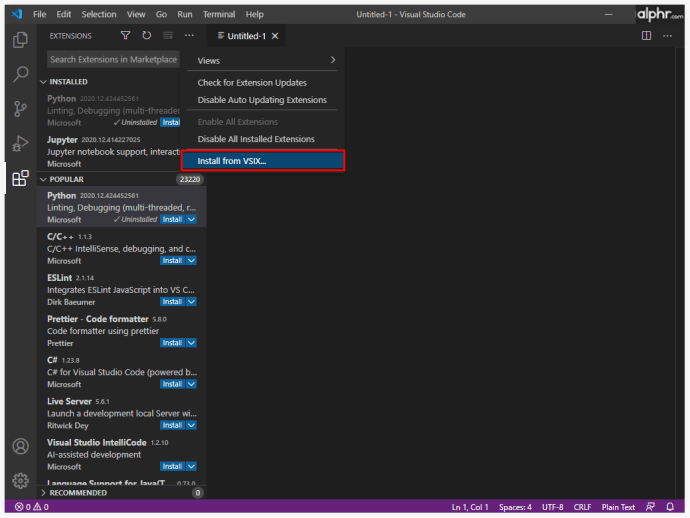
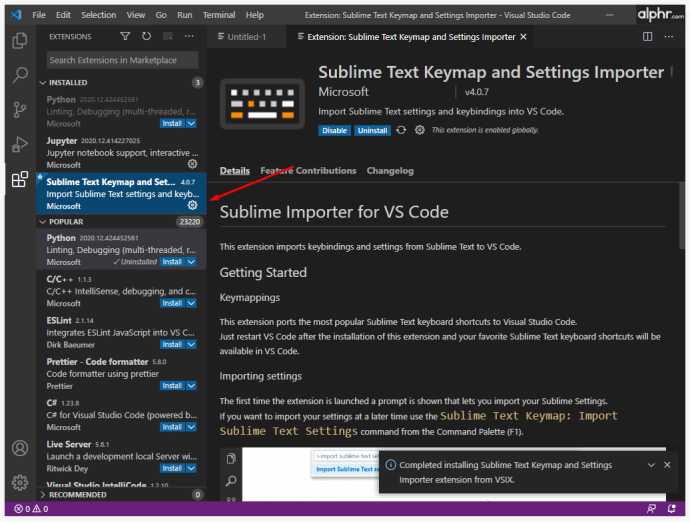
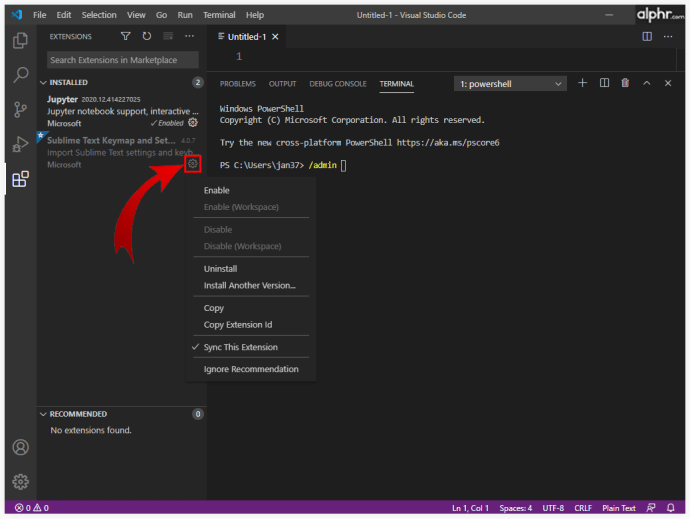
- 单击菜单右上角的省略号图标。

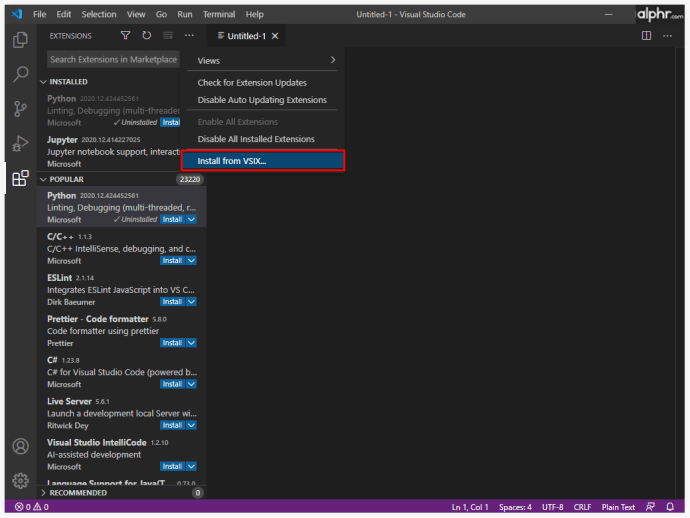
- 选择“从 VSIX 安装...”

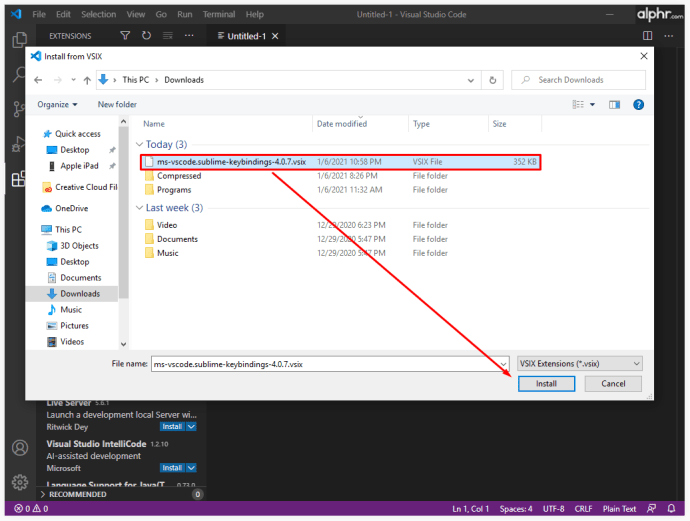
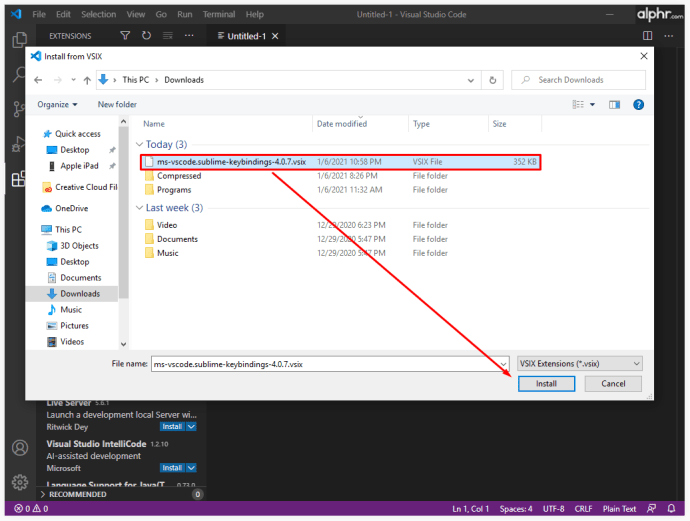
- VS Code 将打开一个文档浏览器。找到您传输的 .VSIX 文件并选择它。

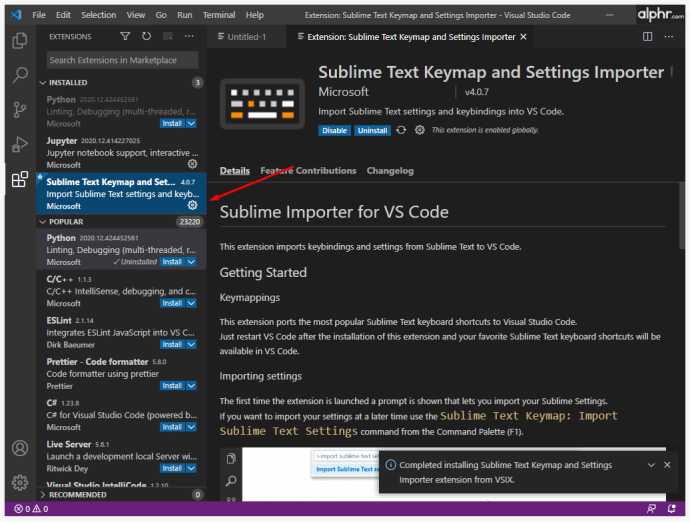
- VS Code 现在将开始扩展的安装过程。
- 安装扩展程序后,您将能够在“扩展程序”菜单中看到它并进行相应的管理。

- 打开 VS 代码。
如何使用命令提示符在 VS Code 中安装扩展
对于更精通技术的人,VS Code 具有命令提示符集成,允许使用命令行复制其大部分功能。
以下是在 VS Code 中打开命令提示符的方法:
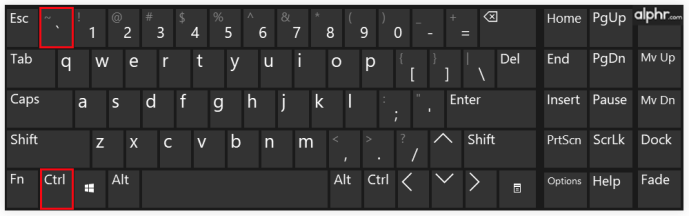
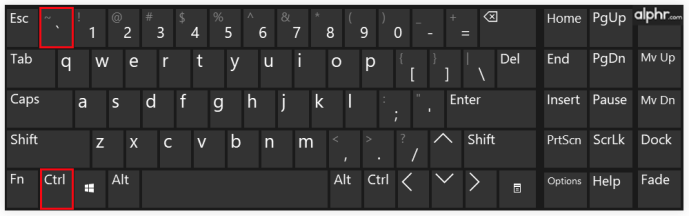
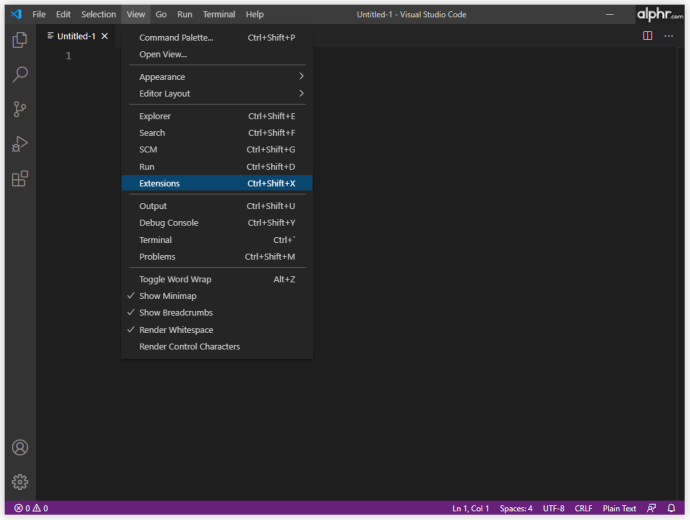
- 使用“Ctrl+`”(反引号)键盘快捷键。

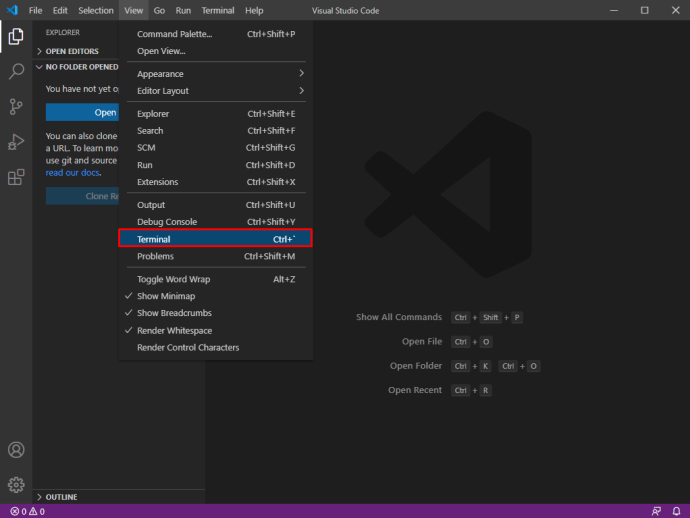
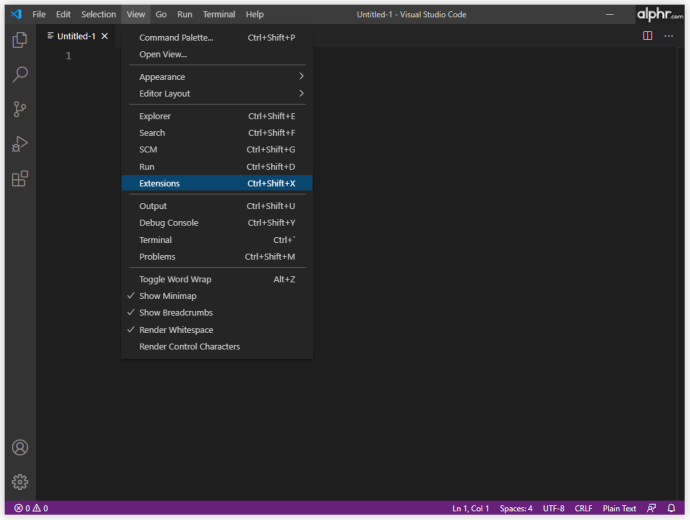
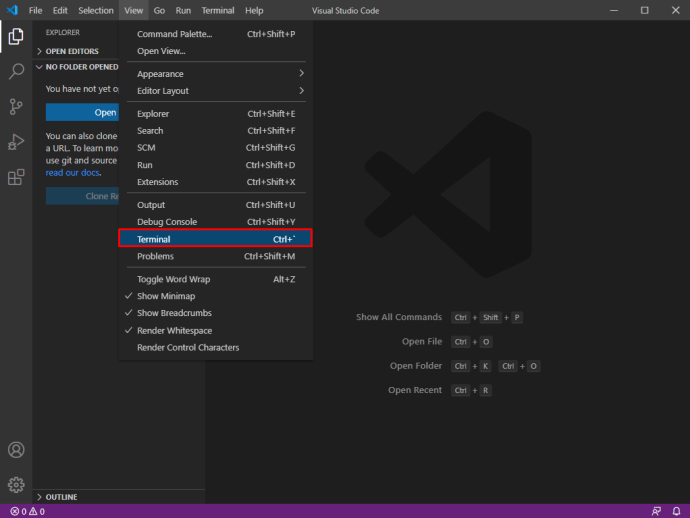
- 转到“查看”,然后在菜单中选择“终端”。

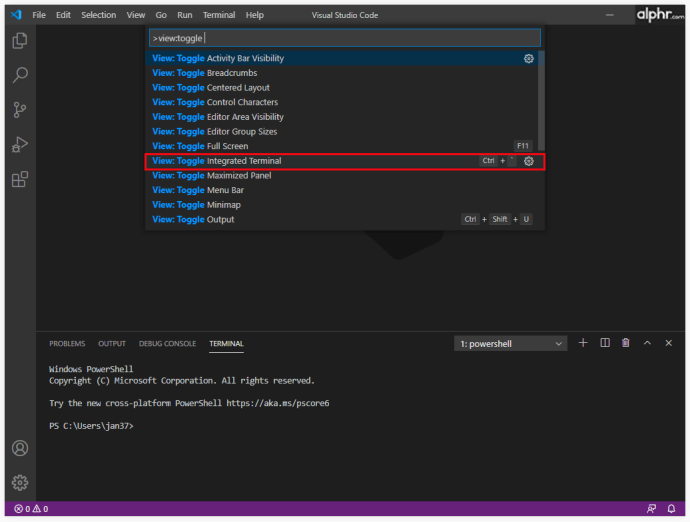
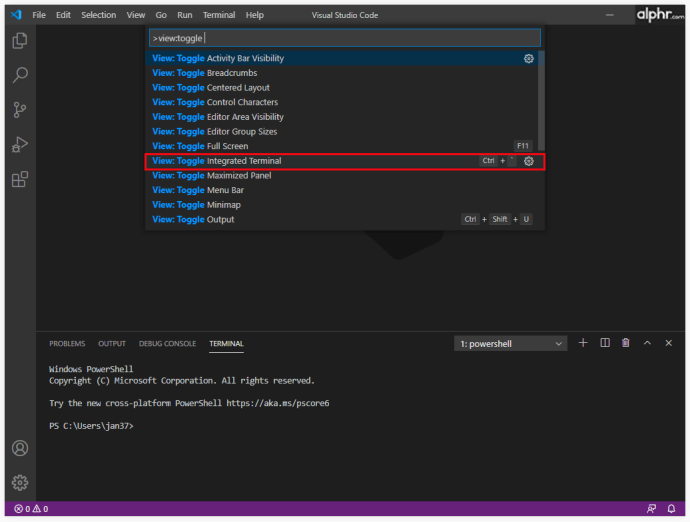
- 使用命令面板(“Ctrl+Shift+P”),然后使用“查看:切换集成终端”。

打开命令提示符后,使用以下命令安装新扩展:
“--安装扩展”

您需要提供扩展的全名,替换“”参数,通常采用“publisher.extension”格式。扩展的全名也可以在 VS Code Marketplace 的扩展 URL 中找到,在“itemName=”参数之后。
如何在 VS Code 中为所有用户安装扩展
假设运行 VS Code 的机器被不同的人使用,使用不同的配置文件来访问它。在这种情况下,并非所有人都会在自动执行该过程时安装扩展。 VS Code 的集成市场只会在当前用户的程序实例上安装扩展。然后需要为每个需要扩展的用户重复安装。
但是,有一种解决方法可以为机器上的所有用户安装扩展。您需要执行以下操作:
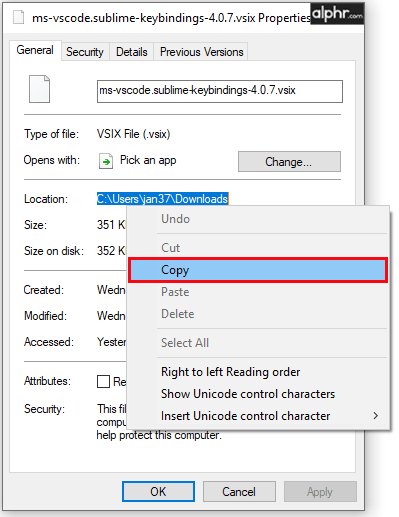
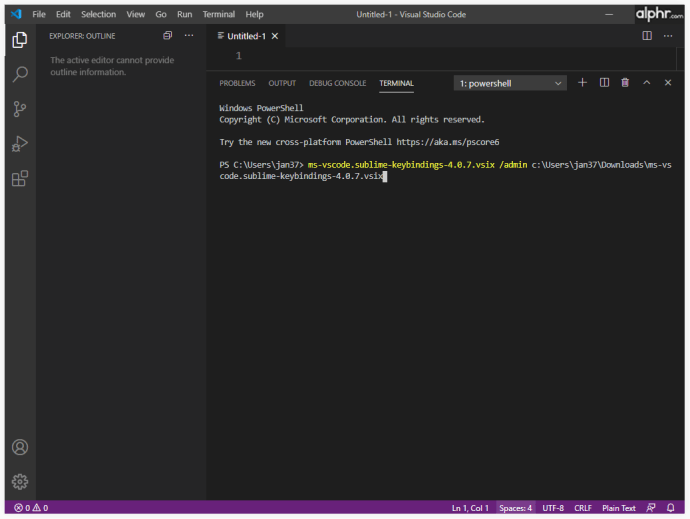
- 使用在线 VS Code 市场下载扩展的 .VSIX 文件,如上面“如何下载 VS Code 的扩展”部分所述。
- 找到名为“VSIXInstaller.exe”的应用程序。

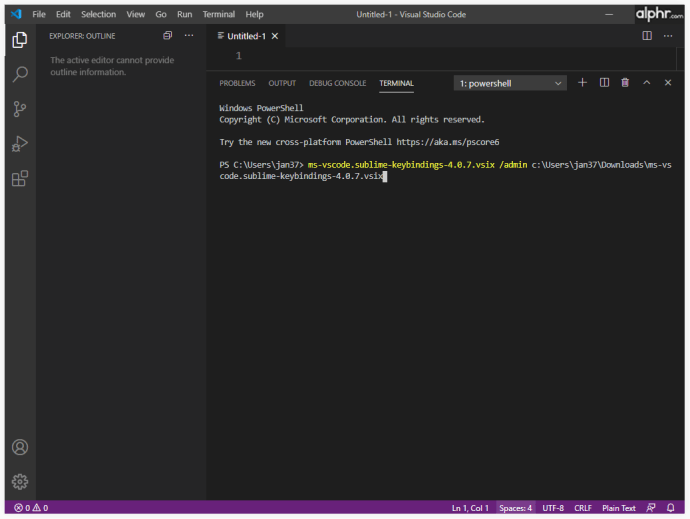
- 在调用安装程序为所有用户安装扩展时使用“/admin”参数。例如:“VSIXInstaller.exe /admin file_path.vsix”。您可以使用 VS Code 的命令提示符来尝试加快此过程。

某些扩展附带了它们的安装程序,如果在安装过程中标记了正确的检查,这将允许您为所有用户安装它们。
如果上述方法不起作用,唯一的解决方案是手动使用“离线”或“命令提示符”部分中概述的 .VSIX 安装方法。
如何在 VS Code 中管理扩展
管理扩展可让您充分利用 VS Code 平台。每个扩展都可以直接从“扩展”菜单启用、禁用或卸载:
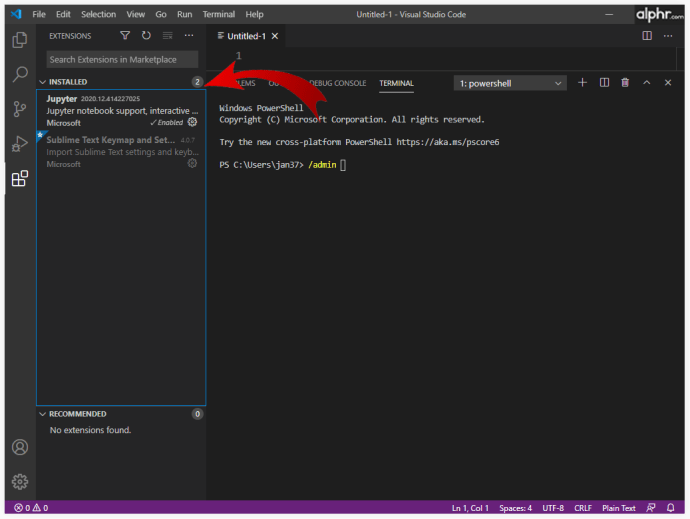
- 打开“扩展”菜单。

- 列出的扩展通常按启用 > 禁用 > 推荐顺序排列。

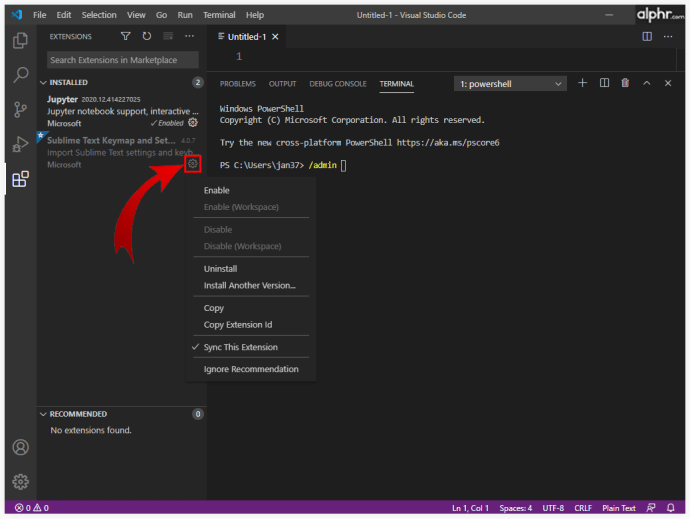
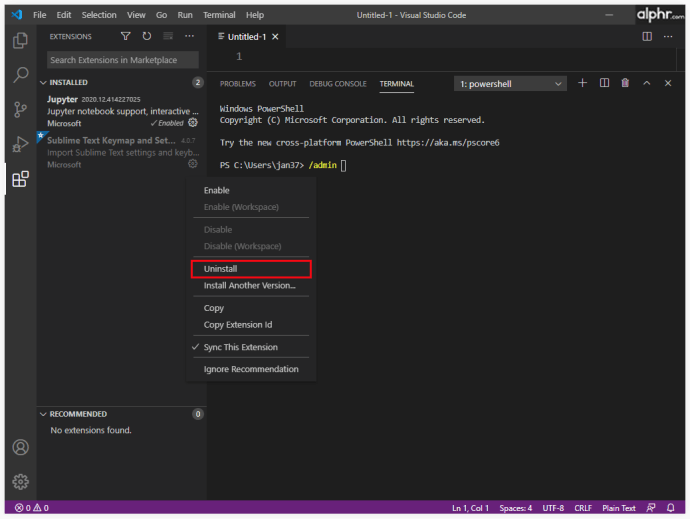
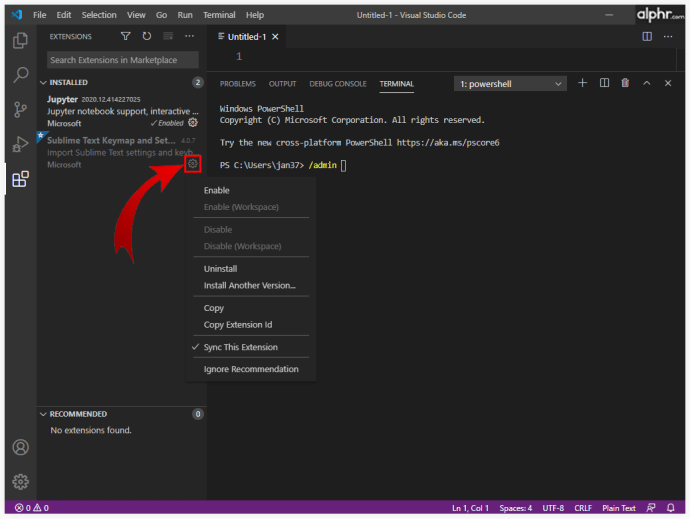
- 如果要管理扩展程序,请按列表中其条目右侧的齿轮图标,然后从下拉列表中选择所需的管理选项。

或者,您可以从命令提示符查看和管理扩展。如果您更喜欢使用命令提示符来管理您的扩展,这里有一些附加功能:
- “--uninstall-extension”卸载扩展。在“”参数中使用完整的扩展名,与安装时类似。
- “--list-extensions”将列出设备上所有已安装的扩展。
- “–show-versions”可与 list 命令结合使用以显示已安装扩展的版本。这对于确定是否需要更新某些扩展很有用。
- “–disable-extensions”将禁用所有扩展。 VS Code 仍会在“扩展”菜单中将它们列为“已禁用”,但扩展不会处于活动状态。
- “–enable-proposed-api”启用扩展的提议 API 功能。您需要为“ ”参数提供扩展名的全名。
除了管理扩展之外,命令提示符还有许多用途,可能会在不同的场合介绍。
如何从 VS Code 中卸载扩展
在您的编程生涯中,可能会有您不需要的额外扩展,或者您会遇到具有更多功能的扩展而使其他扩展变得多余。以下是卸载扩展程序的方法:
- 打开 VS 代码。

- 打开“扩展”菜单。

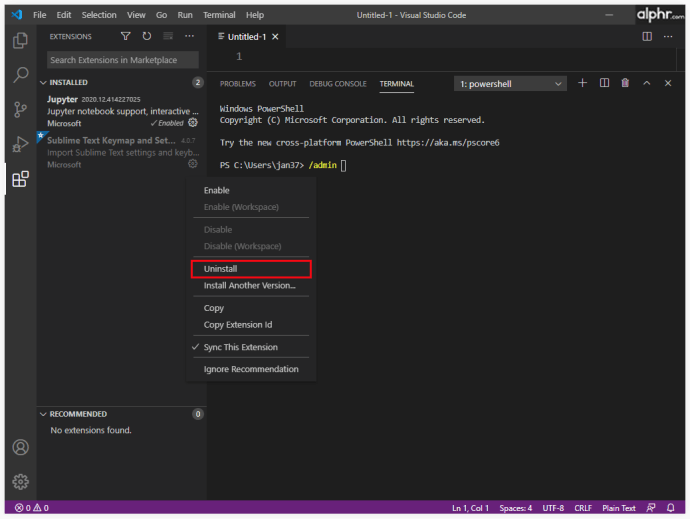
- 选择要删除的扩展程序旁边的齿轮图标。

- 选择“卸载”选项以从您的设备中删除扩展程序。这将提示您重新加载 VS Code。

- 或者,在 VS Code 的终端中使用“–uninstall-extension”命令。为“”参数提供扩展名 (publisher.extension)。
作为卸载扩展的替代方法,您可以使用“禁用”选项来保持扩展已安装但防止它在您的 VS Code 项目中进行更改。以后可以使用“启用”按钮重新启用扩展。
如何在 VS Code 中手动更新扩展
默认情况下,每当市场上有新版本可用时,VS Code 会自动更新所有已安装的扩展。但是,对于无法访问 Internet 或禁用自动更新的机器,有一种方法可以手动更新扩展。您需要执行以下操作:
- 如果机器可以访问互联网,请使用“扩展”搜索栏中的“@outdated”过滤器。这将列出需要更新的扩展。单击扩展详细信息上的“更新”按钮以更新它并强制重新加载 VS Code。或者,使用“更新所有扩展”命令更新所有过时的扩展。如果禁用了自动检查,则需要使用菜单中的“检查扩展更新”命令。
- 如果机器无法访问互联网,您需要在其他地方下载正确的扩展版本,然后从机器上卸载过时的版本,然后安装最新版本。
如果 VS Code 安装扩展失败怎么办
如果 VS Code 在安装过程中失败,您可以尝试一些方法来修复它:
- 检查依赖项。某些扩展需要其他扩展才能正常工作,或者在某些情况下甚至需要安装。
- 检查您的代理服务器。您需要配置 VS Code 以使用相同的代理服务器。
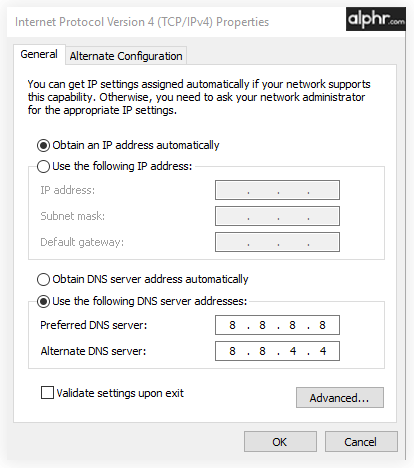
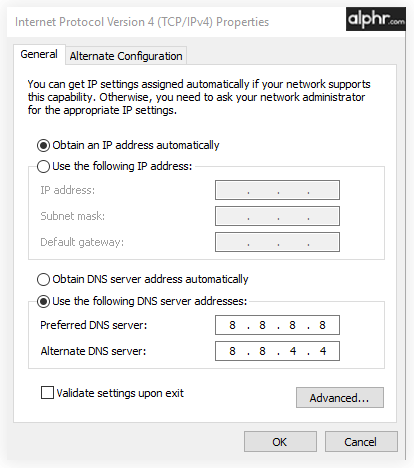
- 将您的 DNS 设置更改为 8.8.8.8 和 8.8.4.4。这些设置可以在“Internet 设置 > 更改”适配器选项中找到。

使用 VS Code 进行编码
VS Code 是一款复杂的软件,可让您使用各种语言进行编程并使用其广泛的功能。这些扩展是自定义和改进 VS Code 的功能和性能的好方法。好的扩展程序将极大地促进您的工作流程,因此请留意要安装的新扩展程序。
你在你的 VS Code 上使用了哪些扩展?在下面的评论部分告诉我们。